
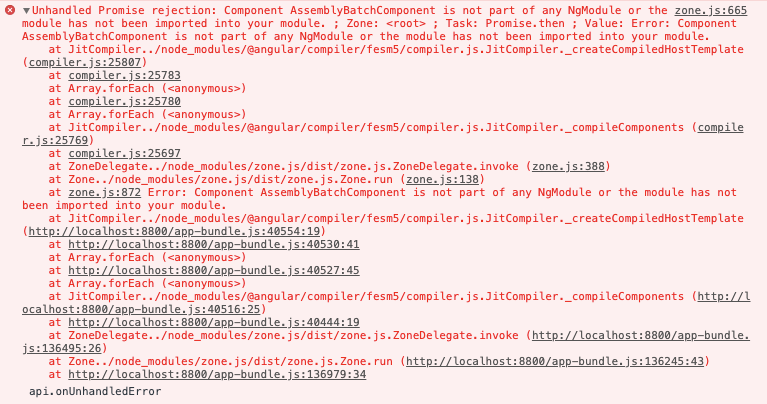
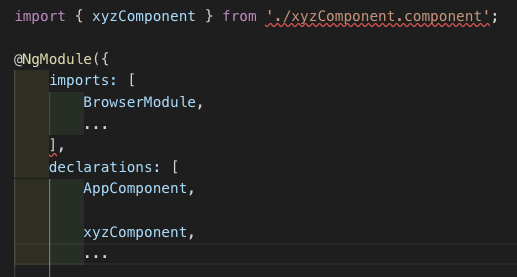
ERROR: Component xyz is not part of any NgModule or the module has not been imported into your module. | by Jerry Chang | Medium
Component is not part of any NgModule or the module has not been imported into your module · Issue #9303 · ionic-team/ionic-framework · GitHub

Component is not part of any NgModule or the module has not been imported into your module - YouTube

ERROR: Component xyz is not part of any NgModule or the module has not been imported into your module. | by Jerry Chang | Medium

javascript - How to solve error Component is not part of any NgModule or not imported correctly in angular 6? - Stack Overflow

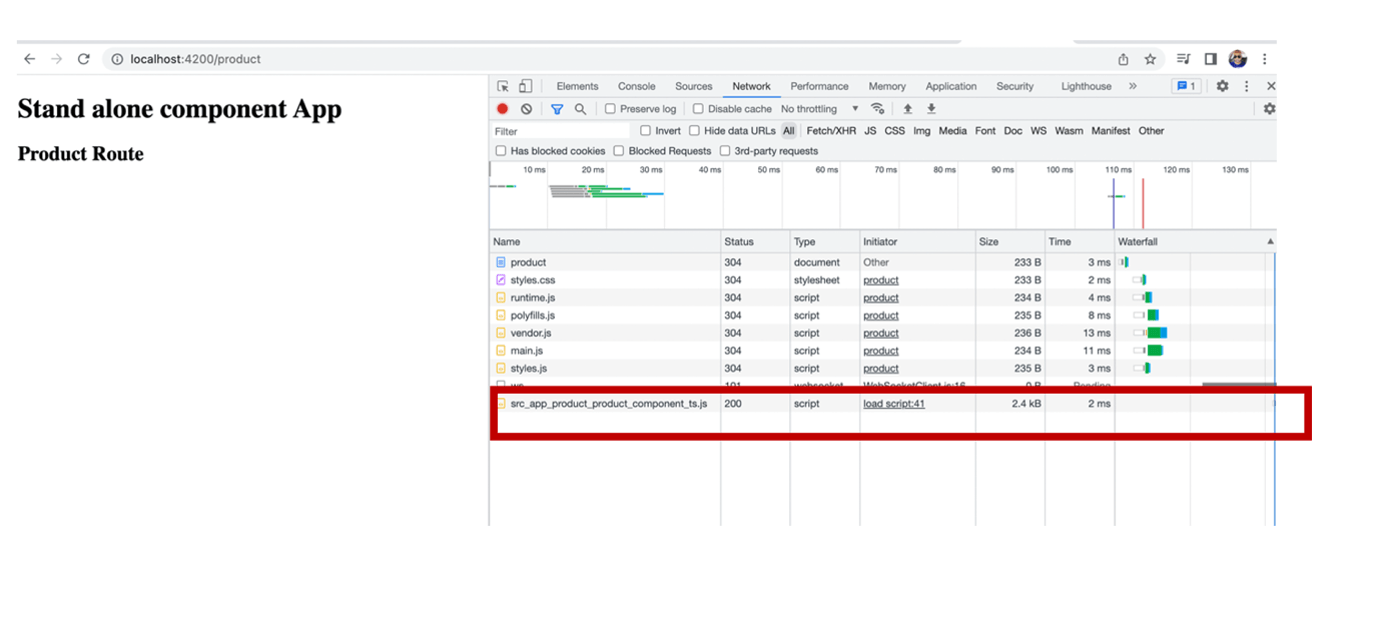
Dhananjay Kumar on LinkedIn: #blogged #angular #geek97 #angular14 #javascript #web #ngindia | 25 comments

ERROR Error: You can't have a focus-trap without at least one focusable element | by Jerry Chang | Medium